|
CALENDRIER DE L'AVENT |
 Mon calendrier de l'Avent pour ce tuto est ICI. Le calendrier pour 2025 est ICI.
Ce tutoriel est ©
Micki de Heaven Dreams - no longer online. English translation here - Version en anglais ici : Advent Calendar translated by Ann of Faerydust Express - no longer available. I have a copy here. Les calendriers de l'Avent des membres de PSP 4 ALL sont ici - Envoyez-moi une vignette de taille 320x200 max et un lien à votre page. Advent Calendars created by PSP 4 ALL members are here - Please send a thumbnail of your calendar, no bigger than 300x200 max and a link to your calendar.
Le Matériel Ce tutoriel va vous expliquer comment créer un calendrier de l'Avent. Nous utiliserons l'outil Image Cliquable de Paint Shop Pro et aussi un script Javascript donc quelques connaissances en HTML seront utiles. Le script vient de ce site : ROFL qui a d'autres scripts intéressants! Le script veille à ce que les fenêtres du calendrier ne puissent pas être ouvertes avant le jour J. Si on essaye, une fenêtre pop-up s'ouvre pour prévenir que ce n'est pas le jour. Télécharger le fichier zippé et le dézipper dans un dossier. Le mien s'appelle: MF_AdventCal2009. Je rajoute l'année à mon dossier parce que je fais un calendrier tous les ans. Dans le fichier, vous y trouverez toutes les pages dont vous avez besoin pour réaliser ce calendrier :
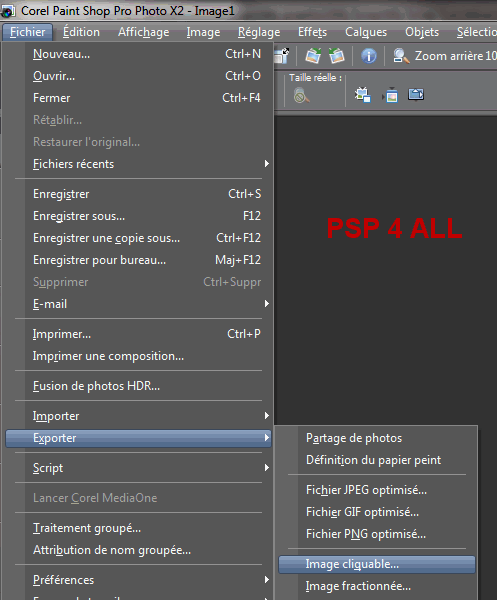
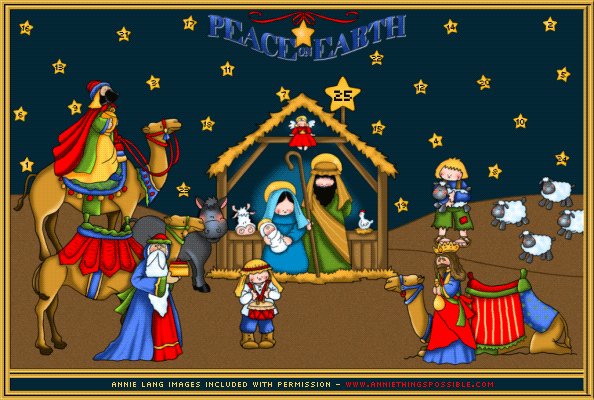
J'ai utilisé mes propres étoiles. Le Calendrier et les Etoiles Faire l'image pour le calendrier. Vous choisissez la taille que vous voulez. Le mien est 1024x689. Ajouter vos éléments sur des calques différents et puis enregistrez. Fusionner visible. Ajouter un calque. Puis la première étoile avec un chiffre au milieu. Nouveau calque et un autre chiffre. Continuer à rajouter les étoiles sur un nouveau calque à chaque fois et dans chaque étoile, un chiffre. En tout 24 étoiles ou 25 si comme moi vous avez un cadeau pour le 25. Placer les étoiles sur des calques différents vous permettra quand vous aurez fini de repositionner les étoiles si nécessaire. Vérifier que les étoiles sont où il faut et enregistrer. Fusionner visible. L'Image Cliquable Fichier > Exporter > Image Cliquable (Image Mapper). L'Image cliquable permet de créér des zones réactives. Il s'agit d'ajouter des informations à notre image dans un fichier HTML dans le but de générer des liens qui seront cliquables.
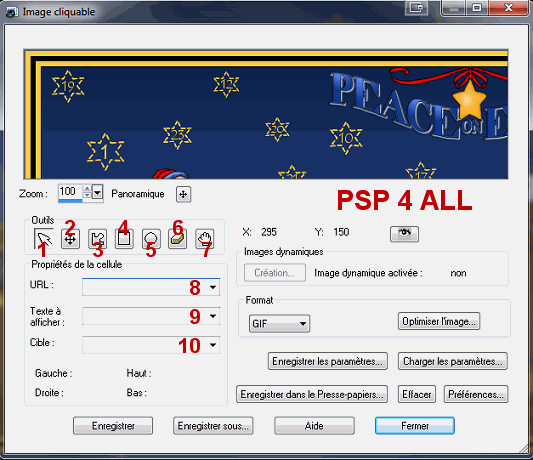
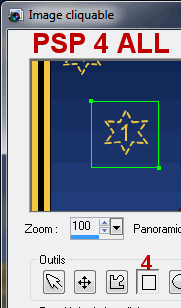
Vous verrez ce panneau :
En haut, dans la petite fenêtre, on a l'espace de travail qui affiche l'image sur laquelle on va délimiter les zones actives qui sont ici les étoiles. Les boutons de l'Image Cliquable :
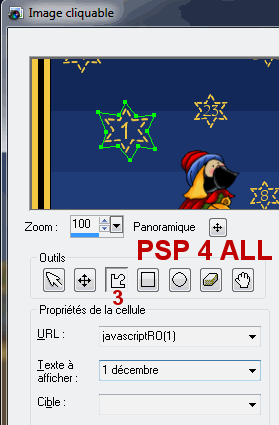
Utiliser la main pour positionner l'image dans l'espace de travail. Choisir un des boutons: le polygone ou le rectangle et tracer autour de la première étoile comme ceci. Avec le bouton polygone, tracer la zone réactive en cliquant dans l'image pour chaque angle du polygone. Double-cliquer sur le premier point que vous avez créé pour fermer votre polygone et la zone cliquable.
Utiliser le bouton déplacement (bouton2) pour modifier et repositionner les
points.
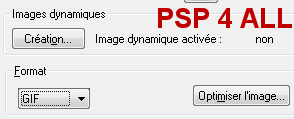
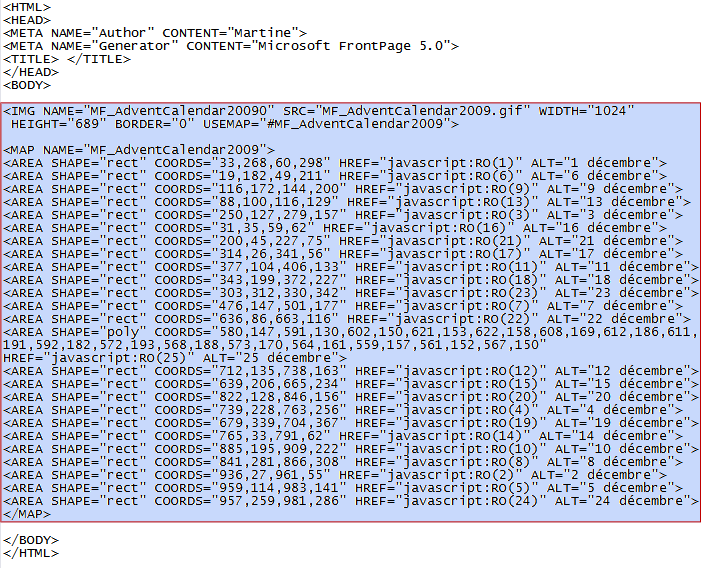
Cliquer sur le bouton Optimiser pour ouvrir la boite de dialogue. Puis cliquer sur Enregistrer sous : il va vous falloir enregister une page HTM qui contient tous les paramètres - positionnement et propriétés et un fichier image au format séléctionné à mettre dans le même dossier. Bien enregistrer dans le dossier où vous avez dézipper tous les fichiers. Enregistrement Naviguer jusqu'à votre dossier et ouvrir le fichier htm qui vient d'être créé dans votre éditeur web ou Notepad. Vous devriez voir ceci ou quelque chose qui ressemble même si les jours ne sont pas dans le même ordre.
Rechercher cette section délimitée en rouge et qui est sur fond bleu ici, dans votre fichier htm et copier et coller cette section sur le fichier CalendrierAvent.html entre <!--le code Image Cliquable ici--> et <!--Fin de l'Image Cliquable--> Il ne vous reste plus qu'à faire tous les petits cadeaux que vous allez donner pendant cette période de l'Avent. Martine 19 novembre 2009 Si vous avez des questions, n'hésitez pas à me contacter. | ||||||||||
| Tutoriel © Micki de Heaven Dreams - Traduction par Martine pour PSP 4 ALL - Annie Lang Images included with permission: www.anniethingspossible.com |